
OutfitAR
UX / VISUAL / AR DESIGN
Clothing Try-on App Design
Project
AR Clothing Try-on App
Role
Date
October 2022 - September 2024
Visual / UX / AR Designer
▌OVERVIEW ▌
What would you do if your girlfriend doesn't know which dress to wear before she goes out?
| Design Process |
1
Problem
2
Competitive Audit
3
Wireframes
4
Prototype
5
AR
▌PROBLEM ▌
| Problem Overview |
My girlfriend is a fashionable girl, who would like to purchase new clothes almost every week. She has so many clothes that she even couldn't remember what kind of clothes she has. Every time before she goes out, she will spend 20 - 30 minutes choosing what to wear. So I decided to design an app to help her find the outfit she likes in a short time.
| How to Choose Your Outfit |
1
Traditional Way
2
New Way

What would you do before you go out? You need to find clothes in your closet, then try them on and see how it looks like in front of a mirror. If you are not satisfied with the outfit, you need to take them off and get back to the closet for other clothes ...... Try different clothes back and forth until you like it.


What if we can do that in a different way? Maybe you can see how you look like with different outfits just in the mobile phones. Then, after you decide what to wear, you can go to your closet and find the clothes you want directly and confidently. And obviously, users can save lots of time if they can choose clothes through mobile phones.
VS


▌COMPETITIVE AUDIT ▌
| What's Important for a Clothing Try-on App |
I used different clothing try-on apps in the market, and summarized six important points for this kind of apps:
1. Collection: Users can save their favorite outfits with specific category;
2. Clothes on Body: The app needs to show how clothes look like on a digital avatar;
3. 3D Display: Some clothes are special from the back or the sides, so it's important to show them from different angles;
4. AR Display: Definitely, it's great to see how it looks like on users' own bodies;
5. Transparent Background: Upload or take a picture to the app, it will delete the background automatically;
6. No Shopping: This app is for personal use, so that there is no advertisement or purchasing links in it.
Collection

AR Display

Clothes on Body

Transparent Background

3D Display

No Shopping

| Competitive Audit for Popular Clothing Try-on Apps |

The competitive audit shows that none of these products in the market right now satisfy the important six points for clothing try-on apps. Therefore, I decide to design an app with all these features, trying to provide a better user experience.
▌WIREFRAMES ▌
| From Sketches to Wireframes |
In my perspective, a good product should be functional and straightforward, so I was trying to create an app only with necessary user flows. Everything starts from the homepage, and users will be directed to the fitting room, the closet, and the saved collection:

After I constructed the site map, I began to do some sketches and generated the initial wireframes:

| Initial Wireframes |
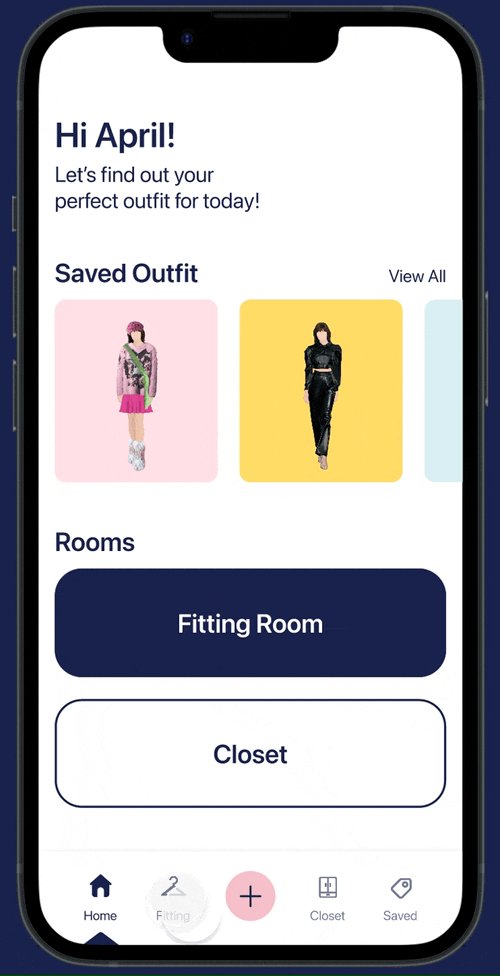
Homepage

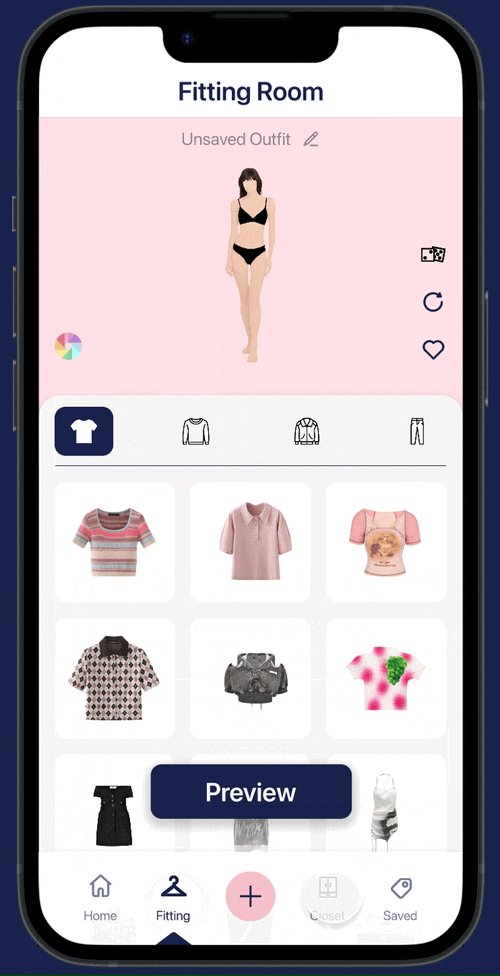
Fitting Room

Preview

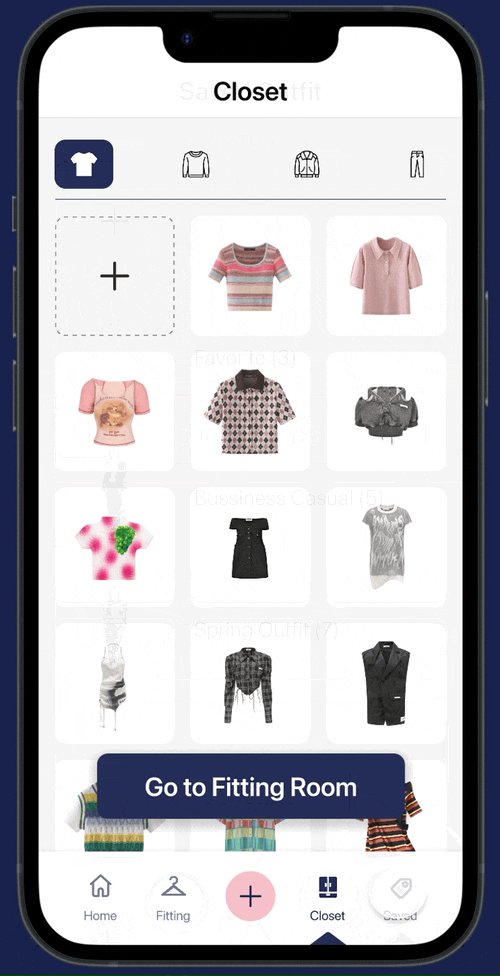
Closet

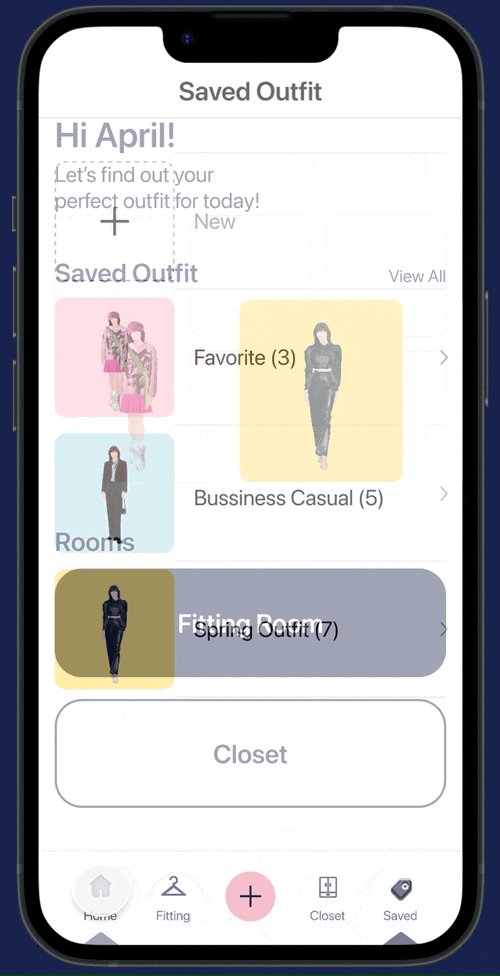
Collection_1

Collection_2

▌PROTOTYPE ▌
| Updates |
I invited four users to test the prototype and updated my design according to their feedbacks. I added the bottom navigation bar on the homepage and the shuffle button on the fitting room page, and moved the 'Add New' button from the bottom to the top, in order to better the user flow and experience.
Before
After
1
Home Page
- Add bottom navigation bar
I added the bottom navigation bar for all pages, so that users could switch to any pages as easily as they want.

Bottom Navigation


2
Fitting Room
- Add a shuffle button
I added a shuffle button in the fitting room, in order to help users find those outfits that they had never tried before. In this way, they could have new experience with what they have.
Before

Shuffle
Button
After


3
Closet Room and Collection
- Move 'Add New' button from
the bottom to the top.
I moved the 'Add New' button from the bottom to the top in closet room and collection page, in case that there were too many items in one page and users might miss the button.
Before (Closet)

Add New
After (Closet)


Before (Collection)
After (Collection)



Add New
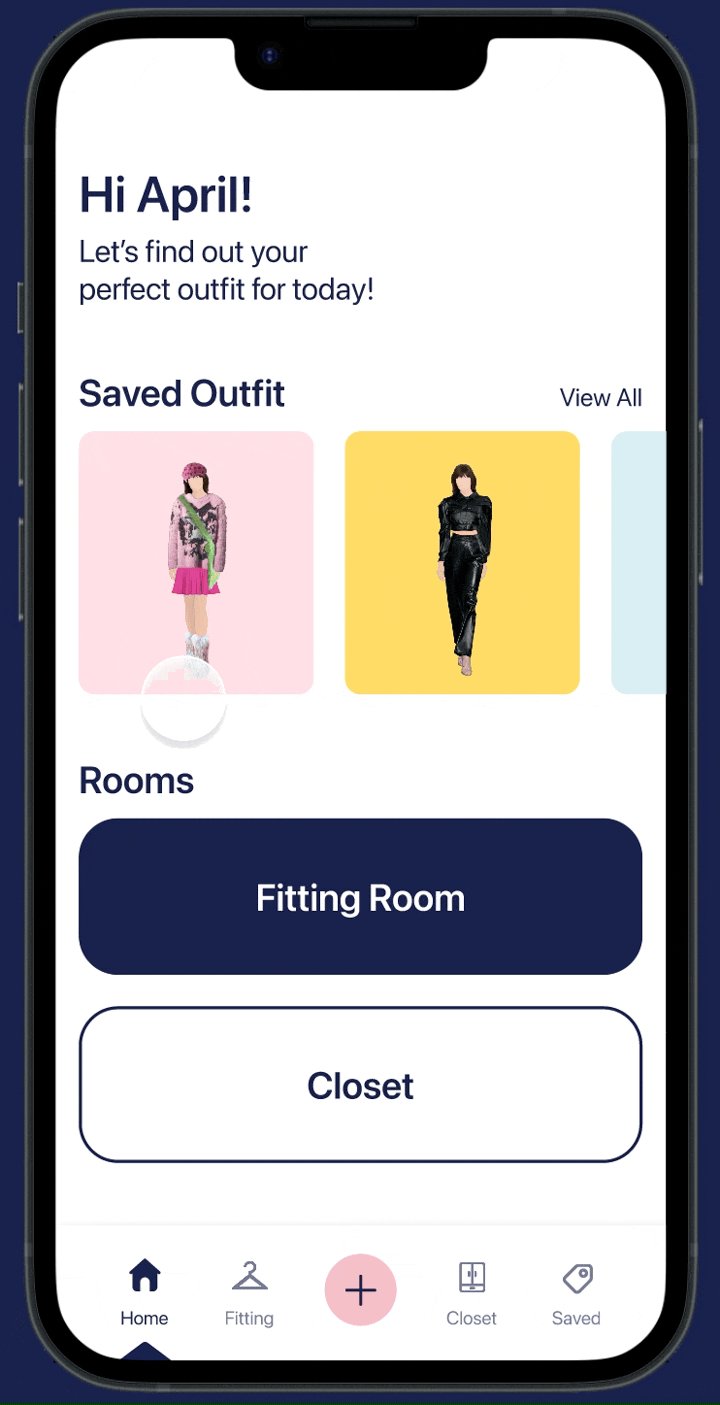
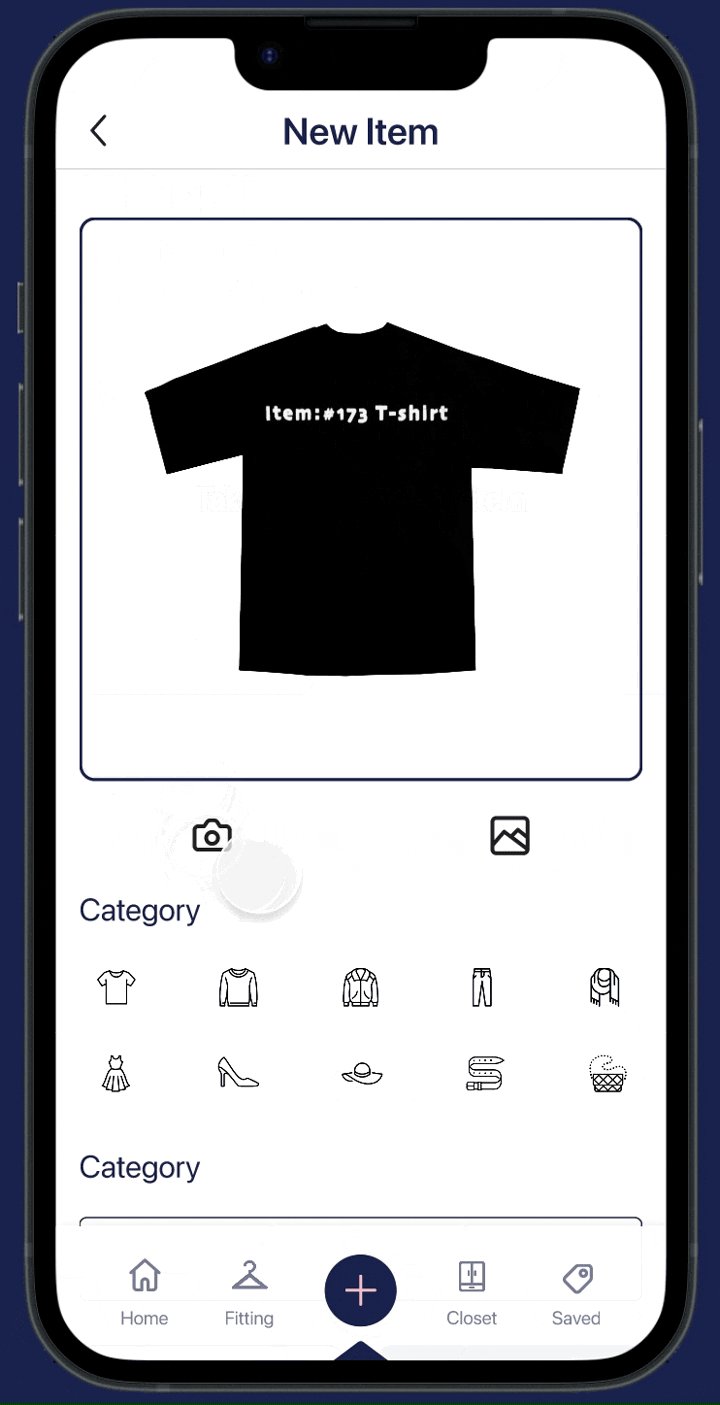
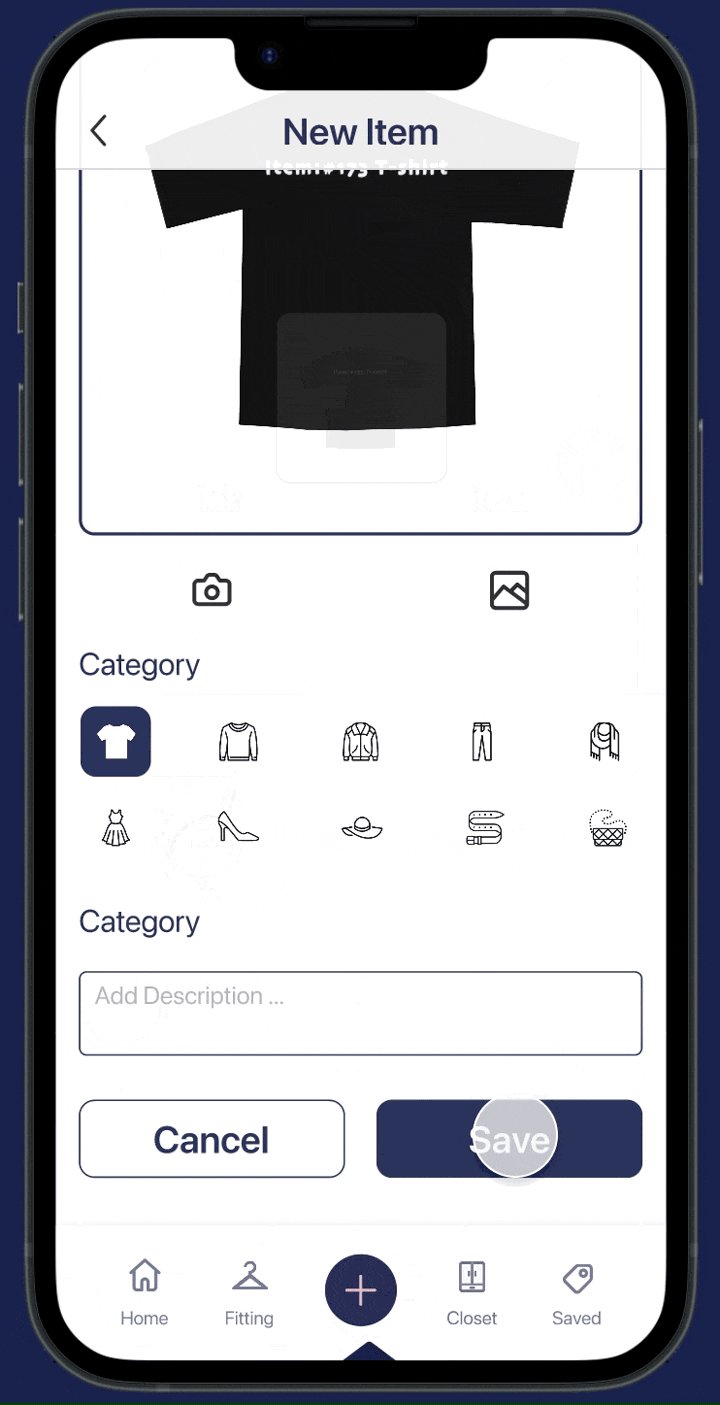
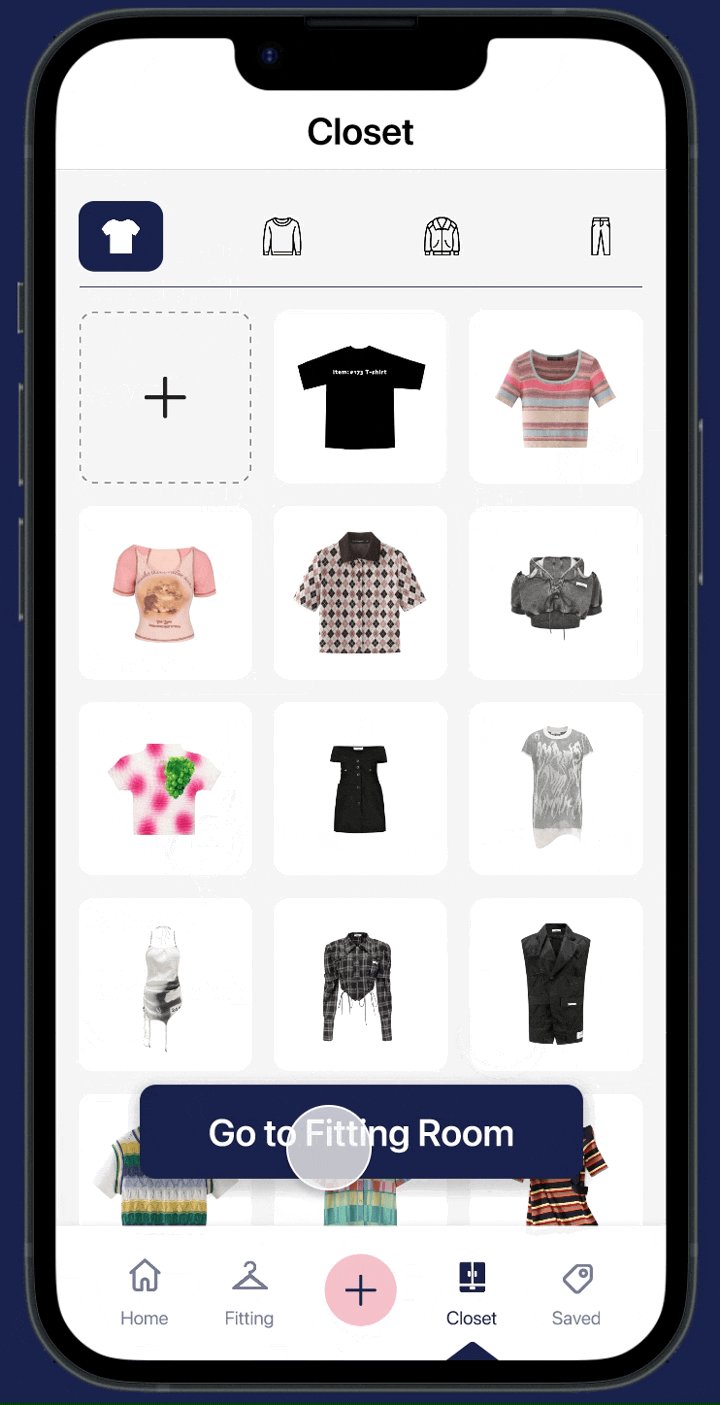
| Final Prototype |










Add New


Choosing Clothes


Preview



▌AR CLOTHING TRY-ON ▌
| Work Flow |
In order to fulfill AR clothing try-on, I learned several softwares and built my work flow:
1. Design clothes in Marvelous Designer, which is a popular tool for fashion design. Then, export 3D clothing model as an FBX file.
2. Import the 3D model into Blender, and use “Decimate” tool to simplify it. Then, export the simplified 3D model.
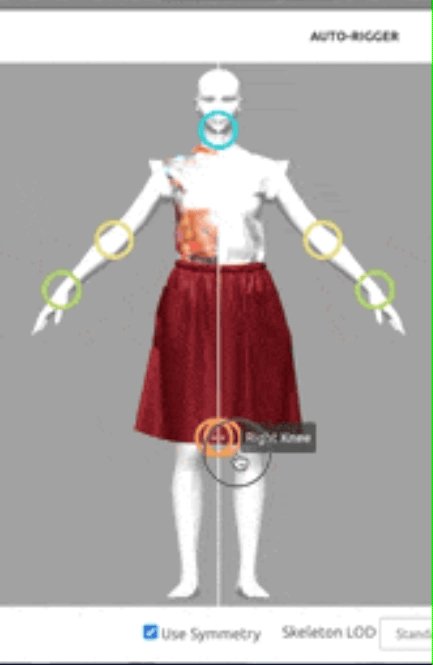
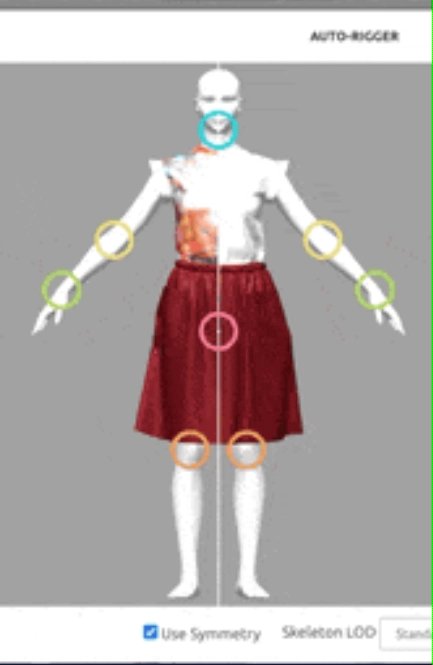
3. Import the simplified 3D model into Mixamo, and add skeleton to it.
4. Import the simplified 3D model with skeleton into Effect House, and make the AR clothing try-on effect.
Marvelous Designer
Blender
Mixamo
Effect House




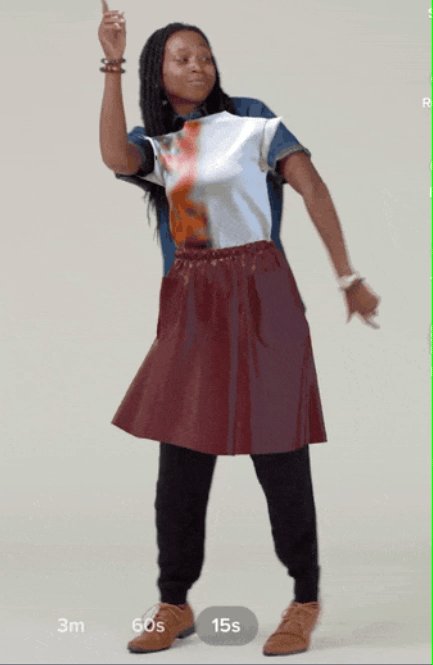
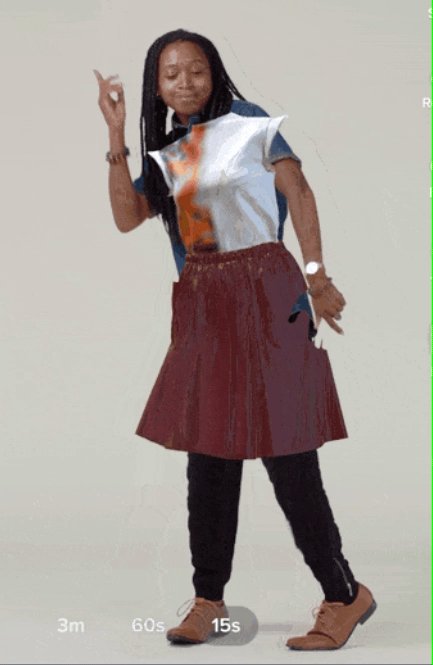
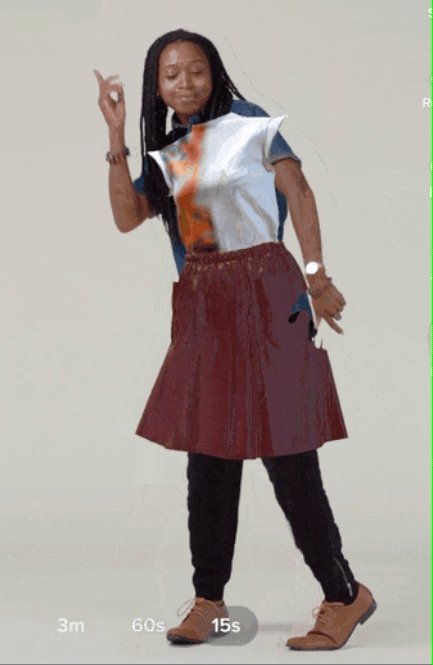
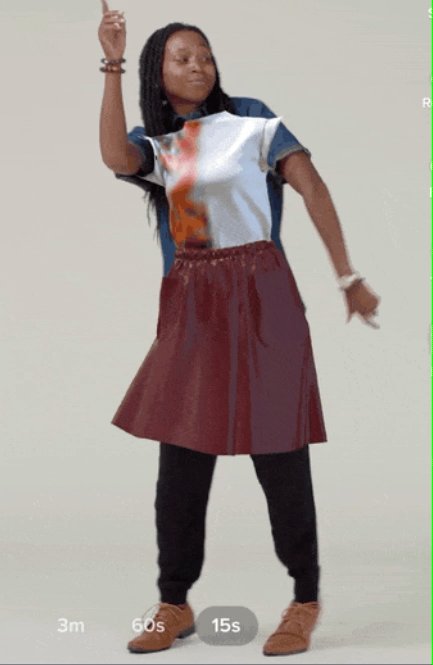
| AR Effect |
In order to show the real effect on human body, I invited Yefei Guo to be my model, and tested the final AR function.





▌TAKEAWAYS ▌
| Technical Problems |
This is a concept, rather than a solid product because of technical problems, like 3D models for clothing and AR body tracking. In my project, I jumped the part about how to make 3D clothing models through pictures, which is hard for right now. However, I believe this technology will come to life soon, and there have been similar tools used to scan and build 3D models for old buildings and environment In the field of architecture and archaeology. Moreover, I did create the AR clothing try-on app, but it doesn't fit human bodies perfectly. For example, if users move too fast, their shoulders may appear or the clothes may disappear for one second. All these are beyond my capacities, and I believe this project could be better if these problems were solved.
| More Research |
Needless to say, user research is one of the most important parts for UX design, however, for this project, more user research is needed. If I had more time, I would invite more users into my research. For example, I summarized 6 points to evaluate AR clothing try-on apps, but I only made the conclusion based on my won experience and my girlfriend's need. I believe this project could be more reasonable if I met more potential users. Similarly, only a few users took part in the usability research, which was helpful, and I updated the prototype according to their feedbacks, but I failed to expand the user capacity because of limited time.
.png)



